Zdjęcia w artykułach - tutorial
Dodane przez Hogsmeade_pl dnia 08 August 2008 01:09
Witajcie w moim kolejnym artykule poświęconym ulepszaniu waszych prac. Dzisiaj wezmę się za zdjęcia, które powoli i trochę nierozważnie staracie się wstawiać do artykułów.
Większość zdjęć, które widzę w artykułach jest ogromnych rozmiarów - ponad megapiksel. Natomiast strona, by zachowała układ i nie rozjeżdżała tabelek wymaga, by szerokość zdjęcia wynosiła nie więcej niż 500 pikseli (mniej niż 0,2 megapiksela dla zdjęć panoramicznych i trochę ponad 0,3 megapiksela dla portretowych). Wniosek jest prosty: musicie zmniejszać zdjęcia, lub wstawiać odnośniki do nich w formie miniaturek. Możecie także sztucznie zmniejszyć zdjęcia na stronie poprzez dodanie do tagu zdjęcia < img src='adres' > parametru width='500'. Przykłady:
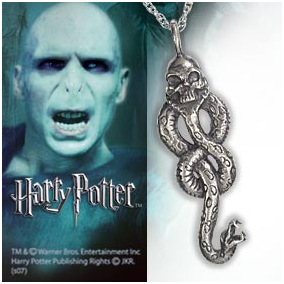
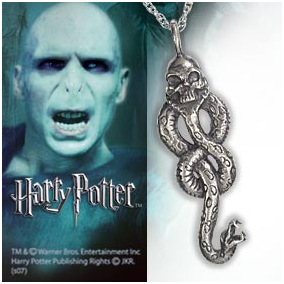
Zdjęcie zmniejszone:

Miniaturka:

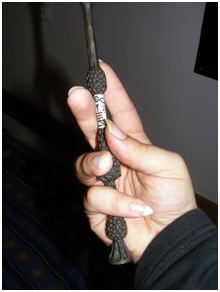
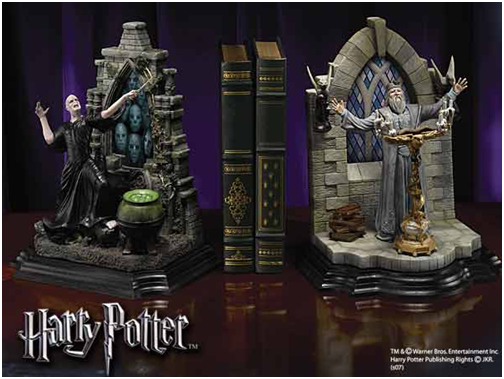
Zdjęcie sztucznie zmniejszone:

Jak widać: zmniejszając zdjęcia nie tracimy zbytnio na jakości, tworząc miniaturki możemy skierować ludzi do albumu np. z większą ilością zdjęć, jednak przy "sztucznym" zmniejszaniu zdjęć zachodzą niestety pewne zniekształcenia. Moim zdaniem więc najlepiej tworzyć miniaturki.
Pomiędzy odnośnik do naszego albumu < a href='adres albumu' > wstawiamy obrazek z miniaturką: < img src='adres miniaturki' >. Większość albumów internetowych maksymalnie to upraszcza, tworząc dla nas gotowy kod z miniaturką dla dowolnego zdjęcia lub całego albumy. Potem tylko kopiuj i wklej.
Zdjęcia przed pokazaniem światu należy chociaż troszkę obrobić - a na pewno nie należy wysyłać zdjęć które mają zmienioną orientację pion-poziom - znaczy są np. położone i trzeba obrócić ekran (mi łatwiej bo mam notebooka, ale większość raczej nie rusza swoich monitorów), żeby je normalnie obejrzeć. Poza tym możemy podrasować kolory i kontrast zdjęcia, odszumić i wyostrzyć. Są darmowe programy, które to wszystko zrobią za nas automatycznie. Ja osobiście używam Google Picasa, ponieważ obsługuje on także internetowe albumy, jest po polsku i naprawdę łatwo się z niego korzysta.
Pamiętajcie więc: by wasze zdjęcia dobrze wyglądały na Hogsmeade, wy musicie o to zadbać - retuszując je, skalując i dobrze umieszczając na stronce.
EDIT:
Wybaczcie, zapomniałem o najważniejszym:
Ściągamy program IrfanView i otwieramy wielkie zdjęcie. Wybieramy z menu głównego: Obraz/Zmień wielkość (Image/Resize) i w szerokości (width) wpisujemy 500. Potem zapisujemy i mamy gotowy obrazek na Hogsmeade.
Nadesłane przez: Pobe
Dodane: styczeń 01 2008 16:10:18